Positionierung

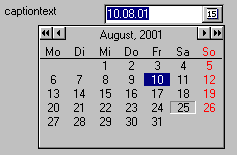
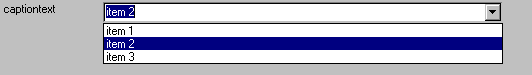
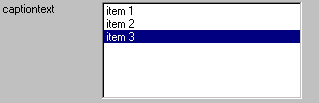
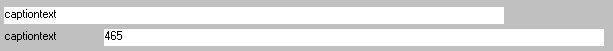
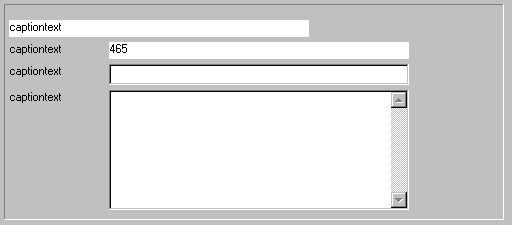
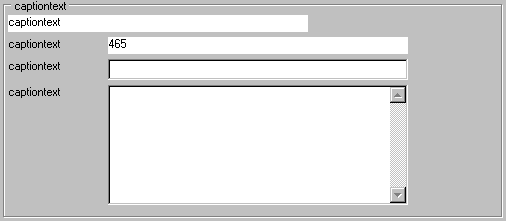
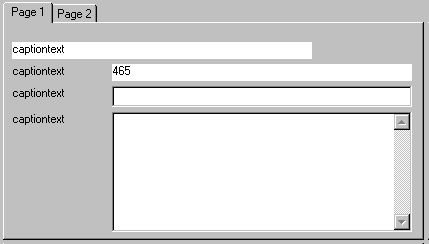
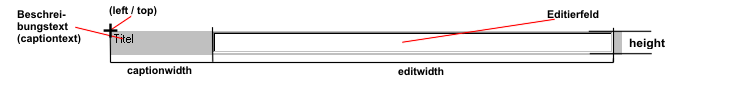
Die Abbildung zeigt beispielhaft ein einfaches Eingabefeld, um die Geometrie und damit die Bedeutung der Attribute zu erklären. Jeder Komponente wird ein Beschreibungstext zugeordnet. Sein Inhalt steht in der Eigenschaft captiontext. Das Datenfeld, auf das zugegriffen werden soll wird in der Eigenschaft datafield angegeben.
Die Positionierung der Komponenten erfolgt normalerweise automatisch.
Die Beschriftung erhält eine vorgegebene Standardbreite (captionwidth),
genauso wie das Editierfeld (editwidth o.ä..). Die Positionierung
mehrerer Komponenten erfolgt von oben nach unten mit einem standardmäßigen
Abstand. Will man die Positionierung ändern kann man die Position
der Komponente auf dem Bildschirm mit den Eigenschaften left (x-Koordinate)
und top (y-Koordinate) in Pixeln festlegen.
Attribute
Die Eigenschaften von Komponenten können auf zwei Arten beschrieben werden. Der Standard-Weg ist es, die Eigenschaften in die entsprechenden Attribute des Tags einzutragen. Diesen weg sollte jeder einschlagen. Um die Kompatibilität zu älteren Entwicklungsversionen (und deren FDF-Dateien) von LitSoz zu gewähren ist es aber auch möglich gleichnamige Untertags zu benutzen, die die Information enthalten. Dieser Hinweis steht hier vor Allem, um Verwirrung auszuschließen, die bei der ARbeit mit älteren FDF-Dateien entstehen könnte.
3.1 <authors/> und <editors>
Wenn diese Tags in einer FDF-Datei vorkommen werden die entsprechenden Eingabeelemente angezeigt.Dabei aktiviert <authors/> die Eingabeelemente für Autorennamen und <editors/> die Eingabezeile für Herausgeber (engl. editors). Die tags haben keine Attribute und dürfen keine untergeordneten Tags enthalten.
Beispiel:
<authors/>
<editors/>